글 작성시 소제목에 앞에 가독성을 높이기 위한 좌측바나 강조하는 제목을 쓸 때 컬러박스들을 어떻게 하는 건지 한참 동안 궁금했던 저는 그 방법들을 몇 가지 알게 되어서 저처럼 모르시는 분들을 위해 따라 하기 쉽게 설명해 보려고 해요. 티스토리 소제목 꾸미기 함께 해봐요.
소제목 꾸미기
다른 티스토리 이웃님들의 글에서 많이 보게 된 멋진 소제목 좌측바가 부러웠던 저는 처음에 인용에 있는 두 번째 항목인 줄 알고 인용을 눌러서 좌측바를 세우고 아무리 소제목을 쓰려해도 제목이 풀리며 본문으로 변경되는 것에 답답함을 느끼게 됩니다. 결국 인용이 아닌 다른 소스였다는 것을 알게 되고 그 방법을 알아내 서식으로 저장하여 글을 쓸 때마다 꺼내 쓰면 된다는 것까지 터득했어요. 그 순서로는
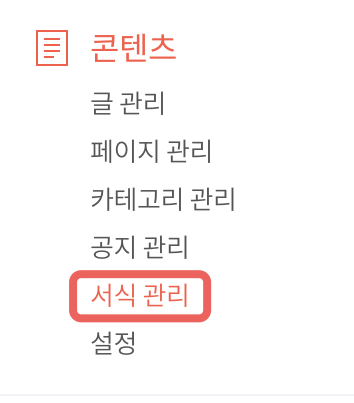
- 블로그 관리에서 서식관리 클릭
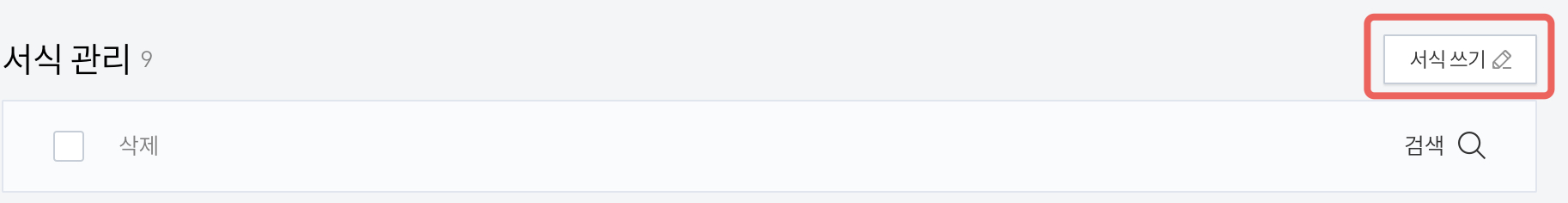
- 서식 쓰기 클릭
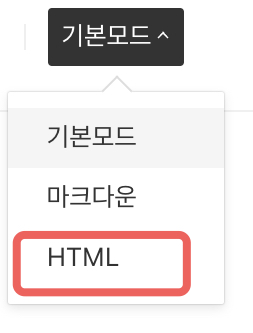
- 기본모드에서 HTML로 변경
- 하단 첨부된 파일 열어서 소스코드 복사 후 HTML화면에 복사한 소스 붙여넣고 알아보기 쉬운 제목으로 작성
- 다시 기본모드로 돌아와 완성된 서식 확인 후 완료
[파일 클릭후 코드를 복사하세요]
글로는 잘 이해가 안 되신다고요? 그럴 수 있죠 저도 그랬었거든요. 버튼이 어디 있는지 찾기도 힘들었던 제 자신을 떠올리며 초보분들을 위해 사진도 첨부해 보겠습니다. 눈 크게 뜨고 잘 따라오셔야 해요!
1. 블로그 관리에서 서식관리 클릭

2.서식 쓰기 클릭

3. 기본모드에서 HTML로 변경

4.HTML화면에 복사한 소스 붙여 넣고 알아보기 쉬운 제목으로 작성

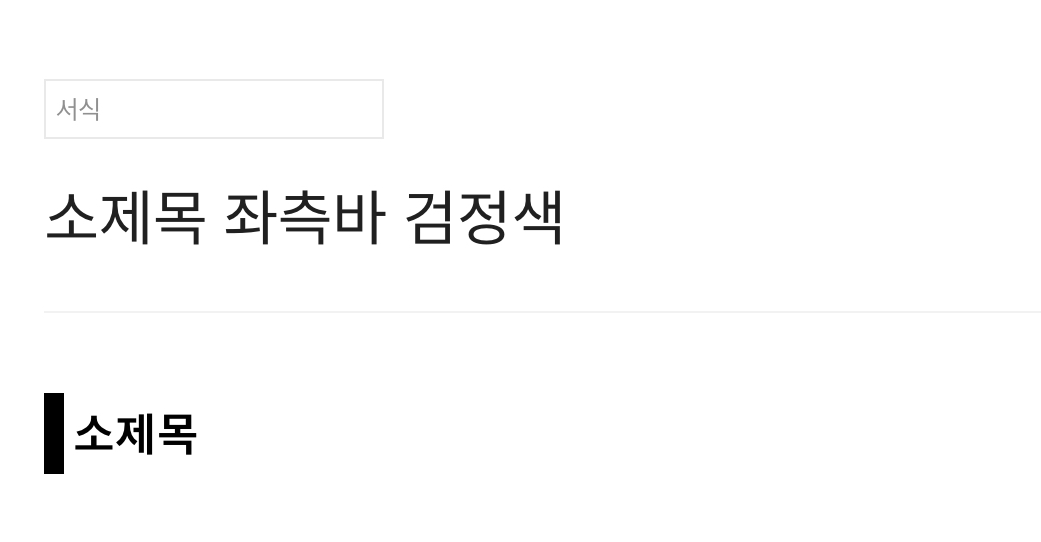
5. 기본모드로 돌아와서 완성된 서식 확인 후 완료

사용방법과 컬러 변경
여기까지 잘 따라오셨나요? 그렇다면 이제 글을 작성할 때 어떻게 사용해야 할지 알아보겠습니다.
이해가 쉽도록 사진으로 첨부해 볼게요.

포스팅 작성 시 많이 보시는 화면이죠? 저기 점 3개를 클릭하면 서식이 보입니다. 저 서식을 누르면 바로 조금 전 저장한 서식이 나올 거예요.

저장해 둔 서식을 클릭하면 소제목 좌측바가 글쓰기 화면에 나타날 거예요. 이제부터 필요하실 때마다 서식을 꺼내서 쓰시면 끝!
잠깐, 좌측바의 컬러변경은 어떻게 할까요?
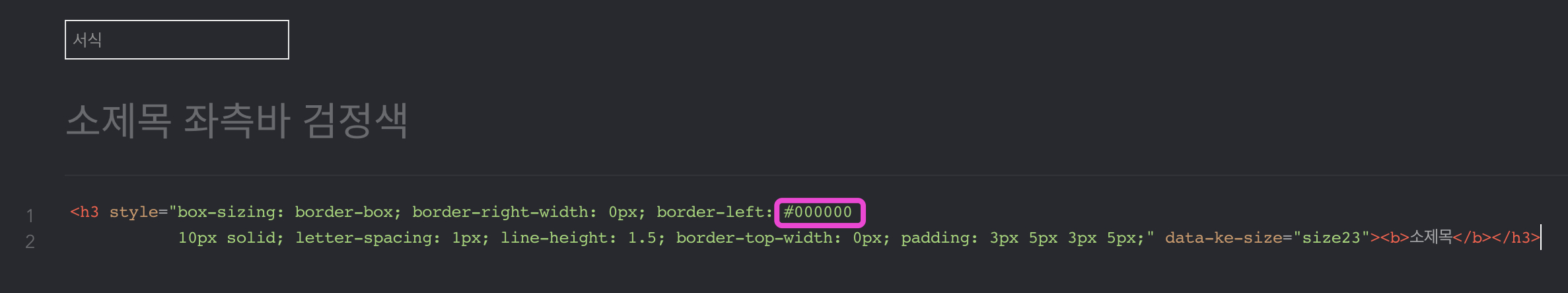
컬러에는 각자 이름이 있어요. 검은색일 경우 #000000입니다. 아까 복사한 소스에도 컬러이름이 들어가 있어요. 검은색 코드이름이네요.

저 부분을 변경해서 적어주신다면 예쁜 핑크색의 소제목이 나타날 거예요.
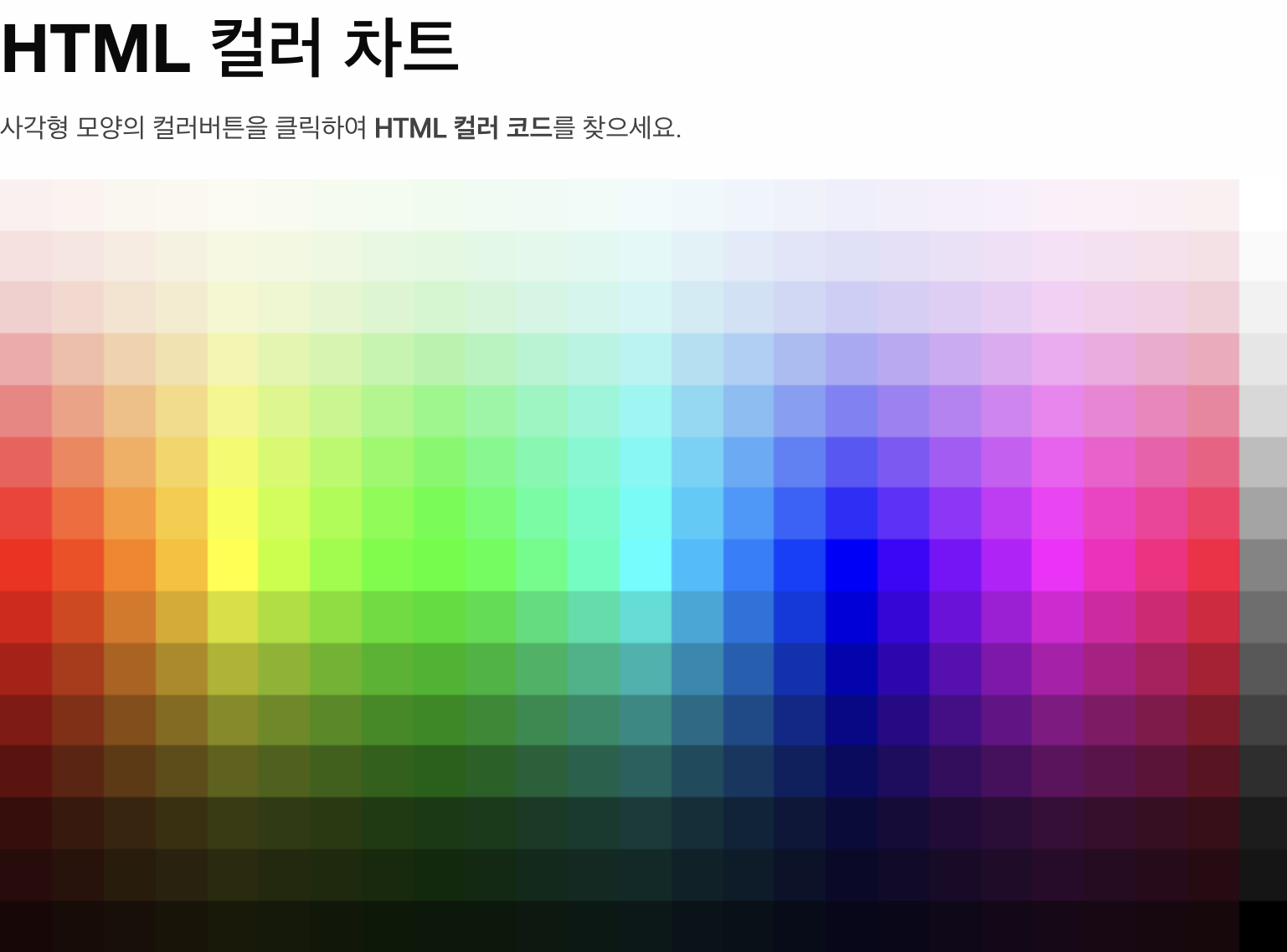
마음에 드는 컬러를 선택하시면 컬러 코드명이 네모박스에 표시 됩니다.

핑크를 선택하니 #F781 F3 라는 코드명이 뜨네요. 코드명을 #부터 복사 후 HTML #000000 이었던 부분에 넣어주시면 컬러변경 끝!
응용해서 서식에 컬러를 몇 개 저장해 두신다면 기분에 따라 넣고 싶은 컬러의 소제목 좌측바를 완성할 수 있어요.

도움이 되셨기를 바라면서 궁금한 점은 댓글 남겨주시면 답변드릴게요. 즐거운 주말 보내시기 바랍니다!
'생활정보' 카테고리의 다른 글
| 폐가전 수거 무상방문 처리 서비스 (22) | 2023.04.09 |
|---|---|
| 착한가격업소 찾기 일상적인 지출 줄이는 방법 (17) | 2023.04.09 |
| 연금소득세 상승 내 연금 금액 확인하는 방법 (26) | 2023.04.06 |
| EV9 출시일 가격 보조금 주행거리 사전예약 방법 (52) | 2023.04.06 |
| 독일 최대 은행 도이체방크 위기설 (78) | 2023.04.04 |





댓글